
One Nation, One Podcast.
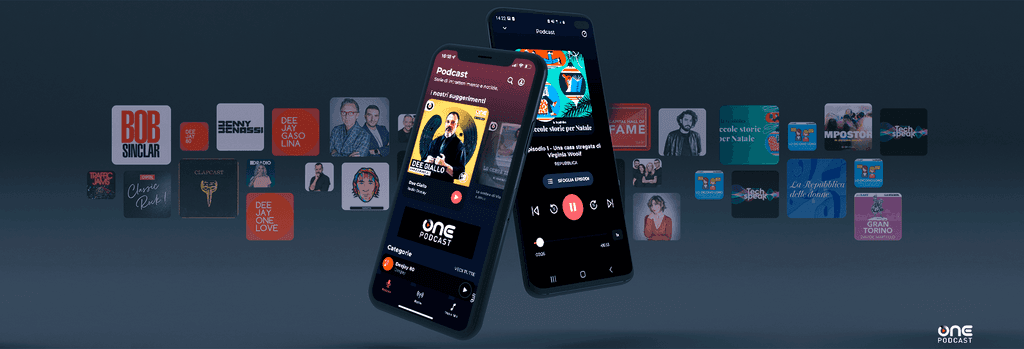
Debutta One Podcast App, l’intera offerta audio del Gruppo Gedi a portata di smartphone.
Una finestra spalancata su un universo di news, intrattenimento e musica, unica in Italia per qualità e dimensioni.
One Nation, One Podcast.
Debutta One Podcast App, l’intera offerta audio del Gruppo Gedi a portata di smartphone.
Una finestra spalancata su un universo di news, intrattenimento e musica, unica in Italia per qualità e dimensioni.
CLIENTE
GRUPPO GEDI
SERVIZI
UX/UI Design, Art direction, Visual Identity
CLIENTE
GRUPPO GEDI
SERVIZI
UX/UI Design, Art direction, Visual Identity
La nostra missione
Abbiamo curato l’intera brand identity del progetto e disegnato la piattaforma, con l’obiettivo di renderla uno strumento altamente intuitivo, funzionale e fruibile facilmente da docenti, studenti e genitori.
La nostra missione
Abbiamo curato l’intera brand identity del progetto e disegnato la piattaforma, con l’obiettivo di renderla uno strumento altamente intuitivo, funzionale e fruibile facilmente da docenti, studenti e genitori.
Processo UX
Analisi dei competitors
Organizzazione dei contenuti & Wireframing
User Tests
UI Design
UI Design
UI Benchmark
UI Benchmark
Visual Design
Visual Design
Design System setup
Design System setup
Il processo UX
Una buona user experience è alla base del successo di un’app. Il nostro approccio ha previsto diverse fasi progettuali.
Il processo UX
Una buona user experience è alla base del successo di un’app. Il nostro approccio ha previsto diverse fasi progettuali.
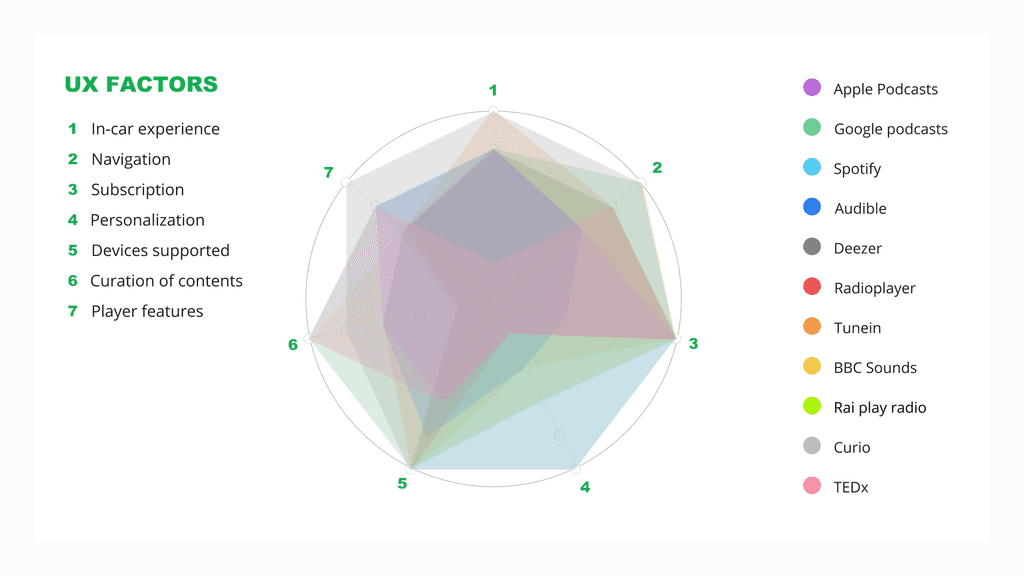
Analisi dei competitors
Abbiamo scelto come parametro oggettivo di riferimento le app più scaricate e con il miglior rating nel segmento di categoria, evidenziando criticità e punti di forza delle diverse soluzioni adottate.
Analisi dei competitors
Abbiamo scelto come parametro oggettivo di riferimento le app più scaricate e con il miglior rating nel segmento di categoria, evidenziando criticità e punti di forza delle diverse soluzioni adottate.
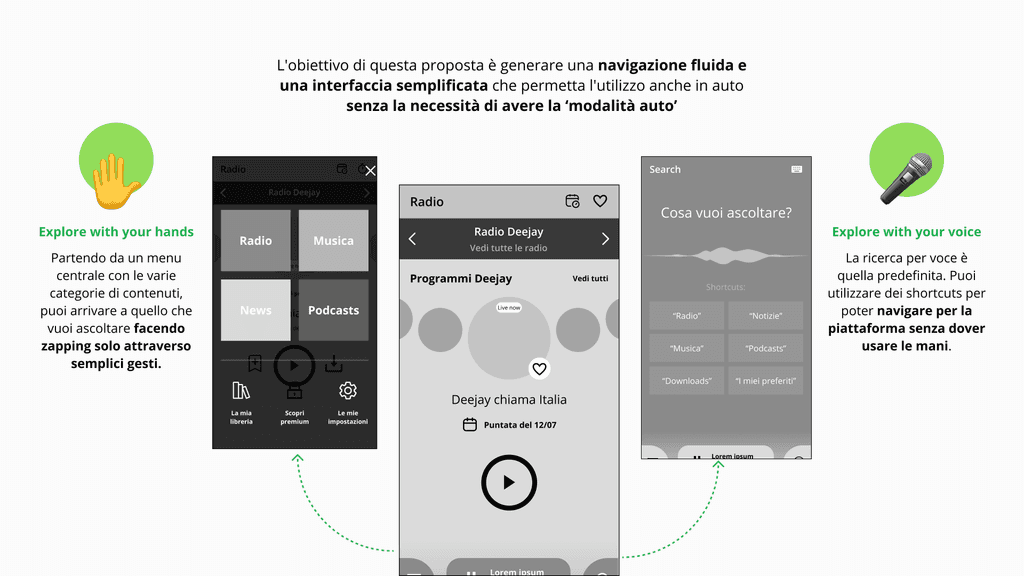
Contenuti e Wireframing
Dopo aver condiviso con il brand gli obiettivi di design, abbiamo impostato la sitemap dell’app, strutturando l’organizzazione principale dei contenuti in macro-sezioni: Podcast, Radio, Music Mix. Da qui abbiamo sviluppato un customer journey snello e coerente in tutte le fasi di navigazione. Individuate e testate le soluzioni migliori, è iniziata la fase di produzione vera e propria, con wireframe e layout di pagina.
Contenuti e Wireframing
Dopo aver condiviso con il brand gli obiettivi di design, abbiamo impostato la sitemap dell’app, strutturando l’organizzazione principale dei contenuti in macro-sezioni: Podcast, Radio, Music Mix. Da qui abbiamo sviluppato un customer journey snello e coerente in tutte le fasi di navigazione. Individuate e testate le soluzioni migliori, è iniziata la fase di produzione vera e propria, con wireframe e layout di pagina.
User test
Per verificare le nostre proposte, abbiamo condotto test di usabilità con persone diverse. Un’attività essenziale, sia per individuare le funzionalità più apprezzate, sia per stimolare nuovi spunti di perfezionamento della UX.
User test
Per verificare le nostre proposte, abbiamo condotto test di usabilità con persone diverse. Un’attività essenziale, sia per individuare le funzionalità più apprezzate, sia per stimolare nuovi spunti di perfezionamento della UX.


UI Design
Definita la user experience, abbiamo progettato l'interfaccia grafica.
UI Design
Definita la user experience, abbiamo progettato l'interfaccia grafica.
Benchmark
Anche in questa fase, l’analisi comparativa dei player sul mercato è stata un’utile fonte di ispirazione per la ricerca di una visual identity originale e accattivante.
Benchmark
Anche in questa fase, l’analisi comparativa dei player sul mercato è stata un’utile fonte di ispirazione per la ricerca di una visual identity originale e accattivante.
Visual design
Seguendo criteri di semplicità e chiarezza, abbiamo progettato un’interfaccia dove le azioni chiave richieste dall’app fossero inequivocabili, nel rispetto di equilibri e gerarchie tra elementi. La scelta di colori, font e immagini è stata fondamentale nel garantire una navigazione agile e caratterizzante.
Visual design
Seguendo criteri di semplicità e chiarezza, abbiamo progettato un’interfaccia dove le azioni chiave richieste dall’app fossero inequivocabili, nel rispetto di equilibri e gerarchie tra elementi. La scelta di colori, font e immagini è stata fondamentale nel garantire una navigazione agile e caratterizzante.
Design System
Al termine, abbiamo raccolto in un documento l’intero Design System* della nostra proposta: principi e obiettivi progettuali, pattern funzionali, styleguide e buone pratiche. Tutto ciò che ha consentito alla nostra app di raggiungere il suo scopo in termini di stile e funzionalità.
Design System
Al termine, abbiamo raccolto in un documento l’intero Design System* della nostra proposta: principi e obiettivi progettuali, pattern funzionali, styleguide e buone pratiche. Tutto ciò che ha consentito alla nostra app di raggiungere il suo scopo in termini di stile e funzionalità.
*L’insieme di regole e linee guida che costituiscono una sorta di “manuale d’uso” del progetto.

Credits
Credits
Executive Creative Director
Francesco Milanesio
Creative Lead
Riccardo Albertazzi, Chiara Fissore
UX Lead
Jacopo Moretto
Art Director & Motion Designer
Andrea Gilardi
Copywriter
Elio Ugazio
UX Designer
Giulia Rosso, Noemi Bassi
Project Manager
Martina Boccardi
Social Media Manager
Anna Negro
Executive Creative Director
Francesco Milanesio
Creative Lead
Riccardo Albertazzi, Chiara Fissore
UX Lead
Jacopo Moretto
Art Director & Motion Designer
Andrea Gilardi
Copywriter
Elio Ugazio
UX Designer
Giulia Rosso, Noemi Bassi
Project Manager
Martina Boccardi
Social Media Manager
Anna Negro
LAVORA CON NOI
Siamo sempre alla ricerca di talenti e nuove collaborazioni. Controlla le posizioni aperte e contattaci.


© 2024 Triplesense Reply - A Reply Digital Experience S.r.l. Business Unit VAT number: IT 11148820159. All rights reserved.
LAVORA CON NOI
Siamo sempre alla ricerca di talenti e nuove collaborazioni. Controlla le posizioni aperte e contattaci.


© 2024 Triplesense Reply - A Reply Digital Experience S.r.l. Business Unit VAT number: IT 11148820159. All rights reserved.
